DISTILLERY DISTRICT DIRECTORY
2022
WAYFINDING | INFORMATION DESIGN
Designing a seamlessly integrated directory by combining a custom organizational system with intuitive symbols for universal accessibility and ease of navigation.
Timeline
1 Months
Tools
Adobe Illustrator
Adobe Photoshop
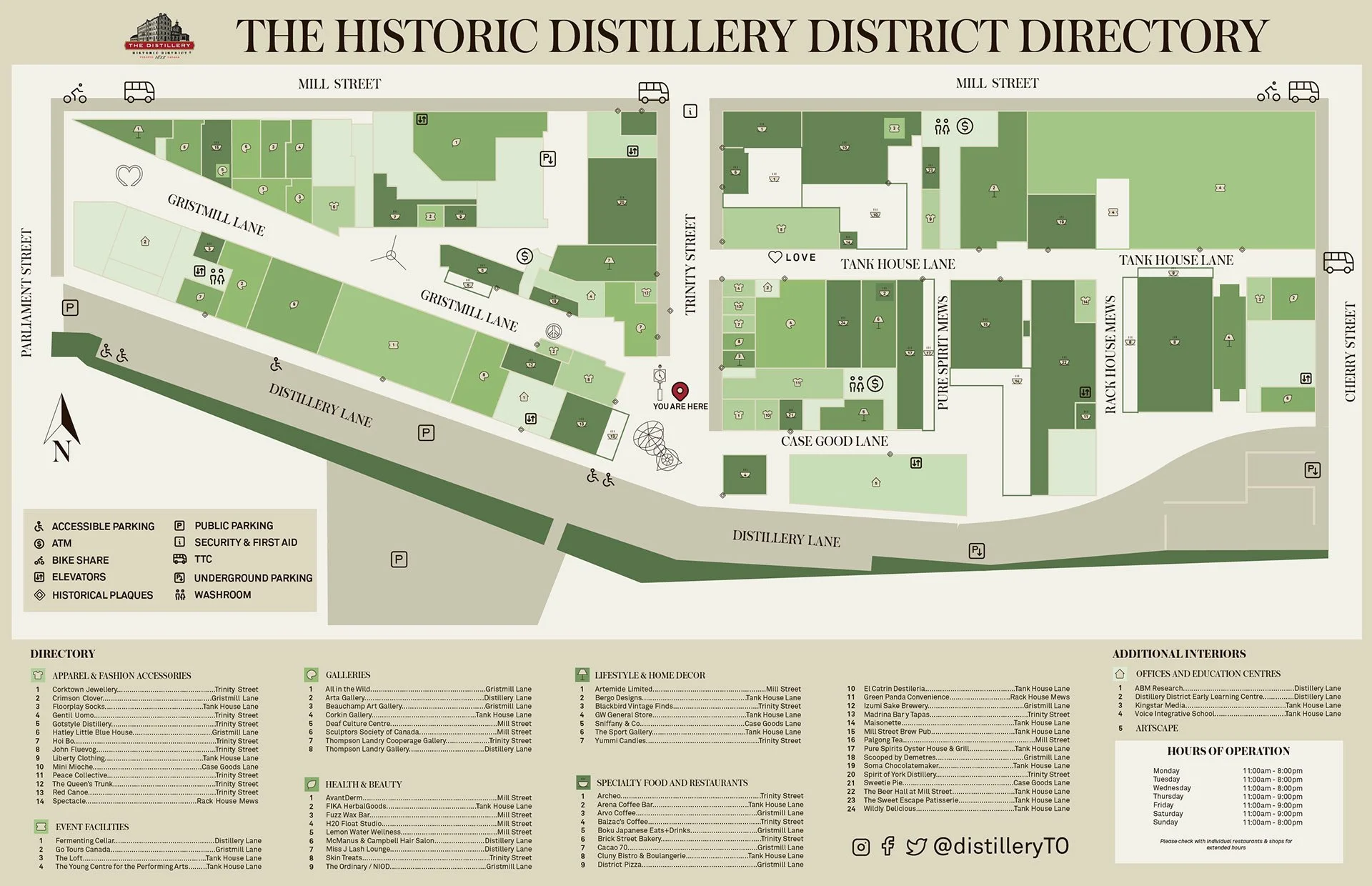
THE DIRECTORY
How might we... design a directory for the Distillery District that fits the environment's aesthetic while making considerations for accessibility.
RESEARCH & PROCESS
Colours and Typography
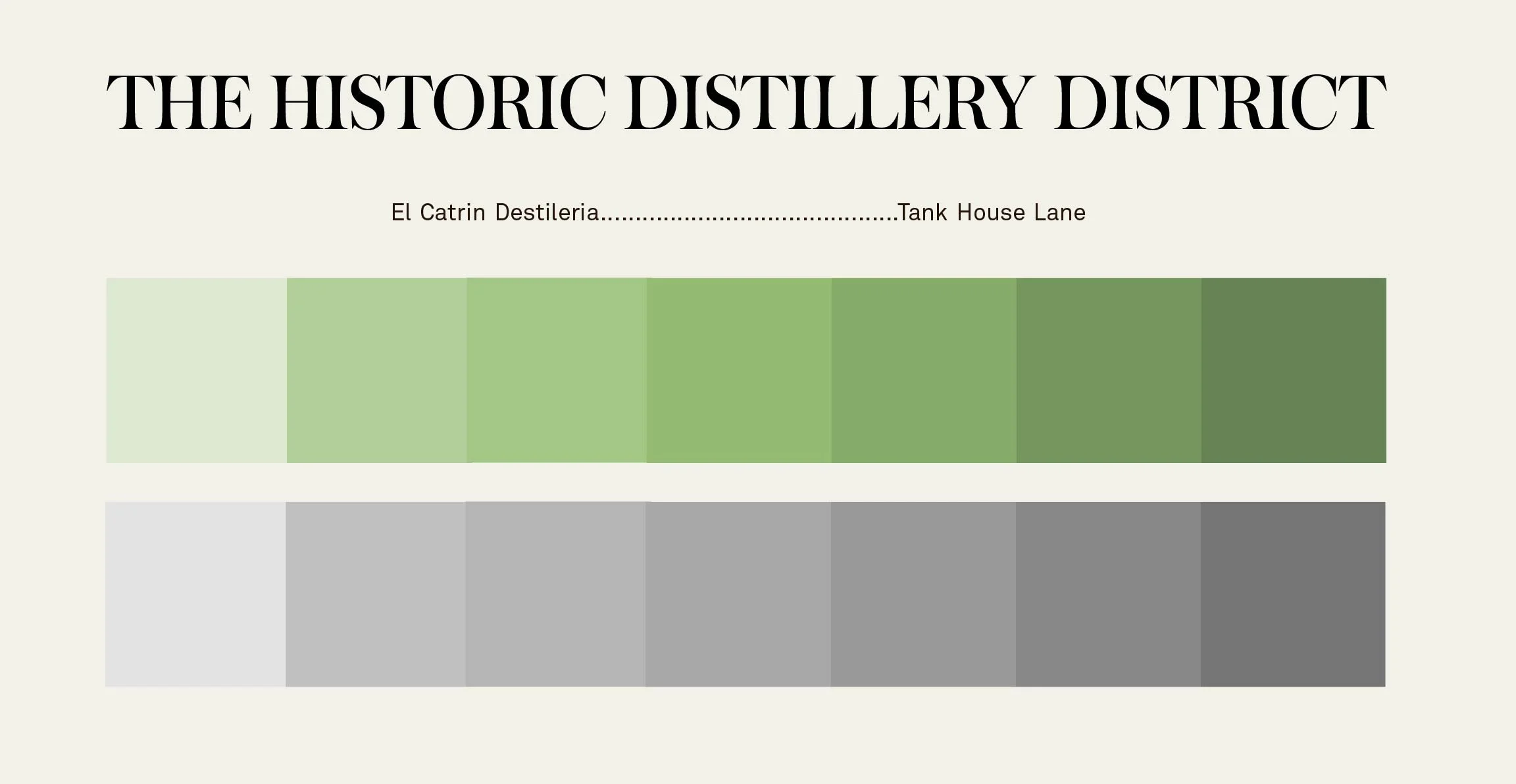
While beginning this project, the first decision I faced was the colours and typography. I knew that I wanted to use a colour palette that matched the environment of the Distillery District, meaning that I could work from greens, reds and beiges. Early on I made the decision to use green with beige accents, since I wanted to avoid making it look solely Christmas themed. I also wanted to make special considerations for those who are colour blind, and wanted to use a primarily monochromatic palette that took advantage of different shades rather than colours to separate directory categories. I found a few strong pre-made palettes and working in black and white, I chose what colours had different enough shades to work for each of my categories. I later decided to use the rusted red in the logo as a way to give the "You Are Here" symbol further contrast.
When beginning to chose my typography, I wanted to communicate the history of the space through the directory I created. For my header font I chose a Austin, which is a serif font that I chose to draw attention to the historic themes within the Distillery District. While using Akkurat which is a sans-serif for the longer lists of text for better legibility. While I wanted the map to fit into the space, my priority for the design was always legibility.
Organizational System Creation
When beginning to organize the information, I wanted to divert from past Distillery District directories that were organized by numbers and letters. I often find that I personally struggle with reading and finding information that uses alphanumeric systems and wanted to create my own system that I felt would be more accessible. I had already decided to use colour as way to differentiate between categories. However, due to the monochromatic colour palette, the shades are meant to guide the eye rather than be the primary sorting system.
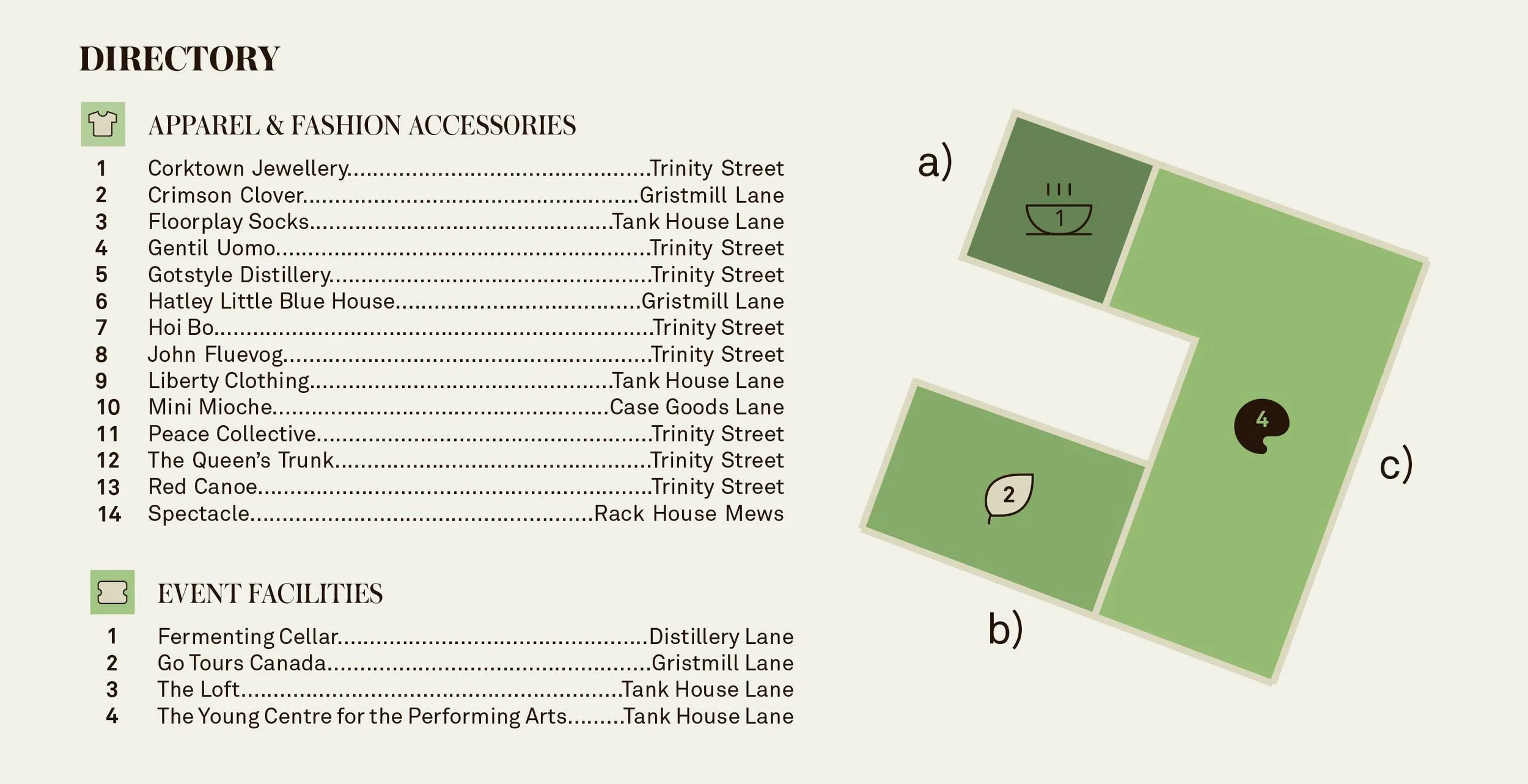
For my primary organization, I chose to use a numeric system combined with icons that attached to the category title. For example, the Apparel and Fashion Accessories category is represented by a shirt icon, with numbers that correspond the different locations in that category. The store lists in the directory are also placed in alphabetical order and tell the viewer what main street they can begin to located the symbol nearby. When finally creating the symbols on the map, I polled about 20 different people in order to see which of my three design options was the most legible in the setting where it was being used. The results were overwhelmingly in favour of option b, because of the neutral background across all uses.